I’m excited to share some of the newer features in Chrome DevTools with you. There’s a brief introduction below, and then we’ll cover many of the new DevTools features. We’ll also look at what’s happening in some other browsers. I keep up with this stuff, as I create Dev Tips, the largest collection of DevTools tips you’ll find online!
It’s a good idea to find out what’s changed in DevTools because it’s constantly evolving and new features are specifically designed to help and improve our development and debugging experience.
Let’s jump into the latest and greatest. While the public stable version of Chrome does have most of these features, I’m using Chrome Canary as I like to stay on the bleeding edge.
Lighthouse
Lighthouse is an open source tool for auditing web pages, typically around performance, SEO, accessibility and such. For a while now, Lighthouse has been bundled as part of DevTools meaning you can find it in a panel named… Lighthouse!

I really like Lighthouse because it’s one of easiest parts of DevTools to use. Click “Generate report” and you immediately get human-readable notes for your webpage, such as:
Document uses legible font sizes 100% legible text
Or:
Avoid an excessive DOM size (1,189 elements)
Almost every single audit links to developer documentation that explains how the audit may fail, and what you can do to improve it.
The best way to get started with Lighthouse is to run audits on your own websites:
- Open up DevTools and navigate to the Lighthouse panel when you are on one of your sites
- Select the items you want to audit (Best practices is a good starting point)
- Click Generate report
- Click on any passed/failed audits to investigate the findings
Even though Lighthouse has been part of DevTools for a while now (since 2017!), it still deserves a significant mention because of the user-facing features it continues to ship, such as:
- An audit that checks that anchor elements resolve to their URLs (Fun fact: I worked on this!)
- An audit that checks whether the Largest Contentful Paint metic is fast enough
- An audit to warn you of unused JavaScript
A better “Inspect Element”
This is a subtle and, in some ways, very small feature, but it can have profound effects on how we treat web accessibility.
Here’s how it works. When you use Inspect Element — what is arguably the most common use of DevTools — you now get a tooltip with additional information on accessibility.

The reason I say this can have a profound impact is because DevTools has had accessibility features for quite some time now, but how many of us actually use them? Including this information on a commonly used feature like Inspect Element will gives it a lot more visibility and makes it a lot more accessible.
The tooltip includes:
- the contrast ratio of the text (how well, or how poorly, does the foreground text contrast with the background color)
- the text representation
- the ARIA role
- whether or not the inspected element is keyboard-focusable
To try this out, right-click (or Cmd + Shift + C) on an element and select Inspect to view it in DevTools.
I made a 14-minute video on Accessibility debugging with Chrome DevTools which covers some of this in more detail.
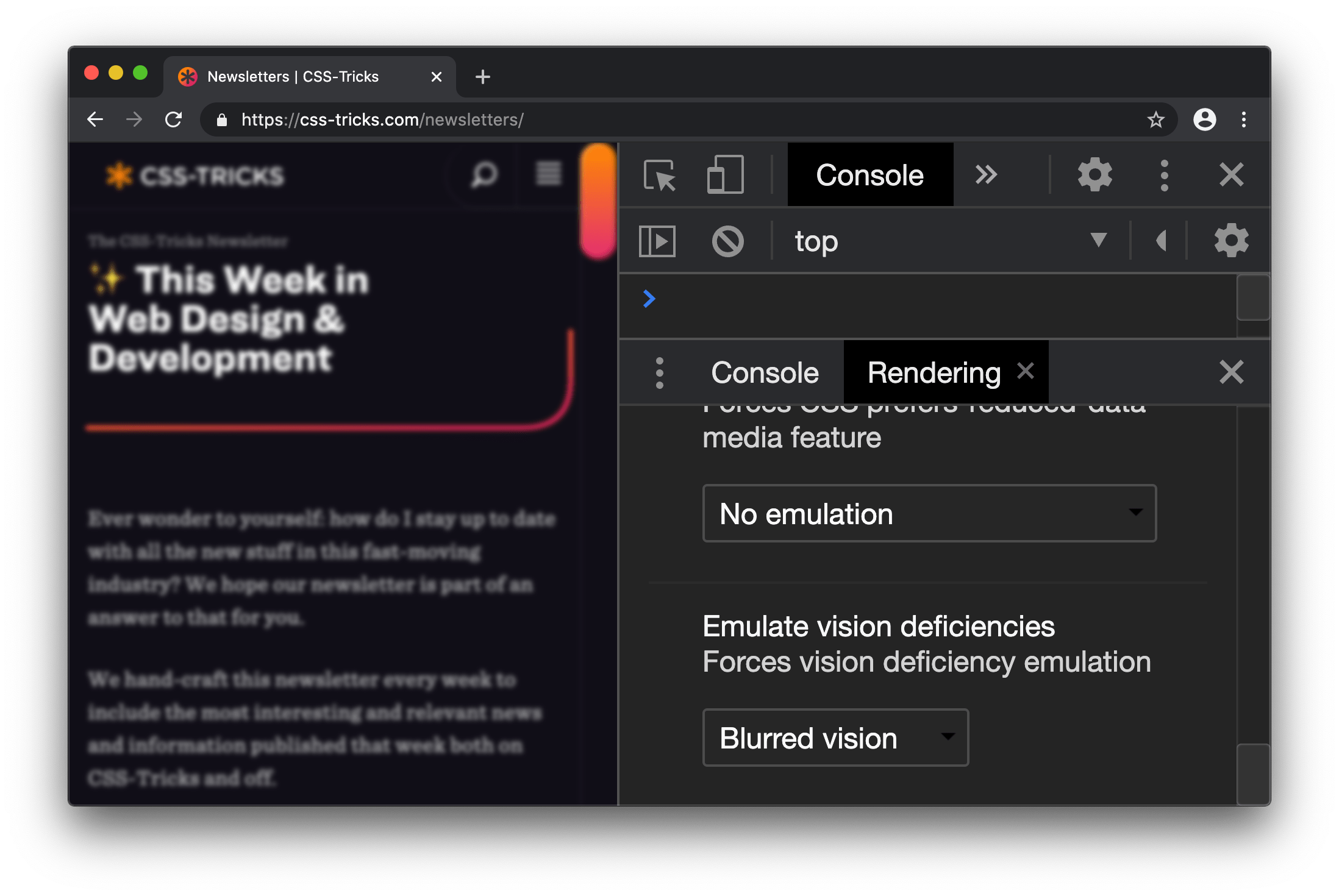
Emulate vision deficiencies
Exactly as it says on the tin, you can use Chrome DevTools to emulate vision impairments. For example, we can view a site through the lens of blurred vision.

How can you do this in DevTools? Like this:
- Open DevTools (right click and “Inspect” or
Cmd+Shift+C). - Open the DevTools Command menu (
Cmd+Shift+Pon Mac,Ctrl+Shift+Pon Windows). - Select Show Rendering in the Command menu.
- Select a deficiency in the Rendering pane.
We used blurred vision as an example, but DevTools has other options, including: protanopia, deuteranopia, tritanopia, and achromatopsia.
Like with any tool of this nature, it’s designed to be a complement to our (hopefully) existing accessibility skills. In other words, it’s not instructional, but rather, influential on the designs and user experiences we create.
Here are a couple of extra resources on low vision accessibility and emulation:
- Accessibility Requirements for People with Low Vision (W3C)
- Improve page accessibility by emulating vision deficiencies
Get timing on performance
The Performance Panel in DevTools can sometimes look like a confusing mish-mash of shapes and colors.

This update to it is great because it does a better job surfacing meaningful performance metrics.

What we want to look at are those extra timing rectangles shown in the “Timings” in the Performance Panel recording. This highlights:
- DOMContentLoaded: The event which triggers when the initial HTML loads
- First Paint: When the browser first paints pixels to the screen
- First Contentful Paint: The point at which the browser draws content from the DOM which indicates to the user that content is loading
- Onload: When the page and all of its resources have finished loading
- Largest Contentful Paint: The largest image or text element, which is rendered in the viewport
As a bonus, if you find the Largest Contentful Paint event in a Performance Panel recording, you can click on it to get additional information.

While there is a lot of golden information here, the “Related Node” is potentially the most useful item because it specifies exactly which element contributed to the LCP event.
To try this feature out:
- Open up DevTools and navigate to the Performance panel
- Click “Start profiling and reload page”
- Observe the timing metrics in the Timings section of a recording
- Click the individual metrics to see what additional information you get
Monitor performance
If you want to quickly get started using DevTools to analyze performance and you’ve already tried Lighthouse, then I recommend the Performance Monitor feature. This is sort of like having WebPageTest.org right at your fingertips with things like CPU usage.

Here’s how to access it:
- Open DevTools
- Open up the Command menu (
Cmd+Shift+Pon Mac,Ctrl+Shift+Pon Windows) - Select “Show performance monitor” from the Command menu
- Interact and navigate around the website
- Observe the results
The Performance Monitor can give you interesting metrics, however, unlike Lighthouse, it’s for you to figure out how to interpret them and take action. No suggestions are provided. It’s up to you to study that CPU usage chart and ask whether something like 90% is an acceptable level for your site (it probably isn’t).
The Performance Monitor has an interactive legend, where you can toggle metrics on and off, such as:
- CPU usage
- JS heap size
- DOM Nodes
- JS event listeners
- Documents
- Document Frames
- Layouts / sec
- Style recalcs / sec
CSS overview and local overrides
CSS-Tricks has already covered these features, so go and check them out!
- CSS Overview: A handy DevTools panel that gives a bunch of interesting stats on the CSS your page is using
- Local Overrides: A powerful feature that lets you override production websites with your local resources, so you can easily preview changes
So, what about DevTool in other browsers?
I’m sure you noticed that I’ve been using Chrome throughout this article. It’s the browser I use personally. That said, it’s worth considering that:
- Firefox DevTools is looking pretty great right now
- With Microsoft Edge extending from Chromium, it too will benefit from these DevTools features
- As evident on the Safari Technology Preview Release Notes (search for Web Inspector on that page), Safari DevTools has come a long way
In other words, keep an eye out because this is a quickly evolving space!
Conclusion
We covered a lot in a short amount of space!
- Lighthouse: A panel that provides tips and suggestions for performance, accessibility, SEO and best practices.
- Inspect Element: An enhancement to the Inspect Element feature that provides accessibility information to the Inspect Element tooltip
- Emulate vision deficiencies: A feature in the Rendering Pane to view a page through the lens of low vision.
- Performance Panel Timings: Additional metrics in the Performance panel recording, showing user-orientated stats, like Largest Contentful Paint
- Performance Monitor – A real-time visualization of performance metrics for the current website, such as CPU usage and DOM size
Please check out my mailing list, Dev Tips, if you want to stay keep up with the latest updates and get over 200 web development tips! I also have a premium video course over at ModernDevTools.com. And, I tend to post loads of bonus web development resources on Twitter.
The post A Look at What’s New in Chrome DevTools in 2020 appeared first on CSS-Tricks.
You can support CSS-Tricks by being an MVP Supporter.
source https://css-tricks.com/whats-new-in-devtools-2020/





























