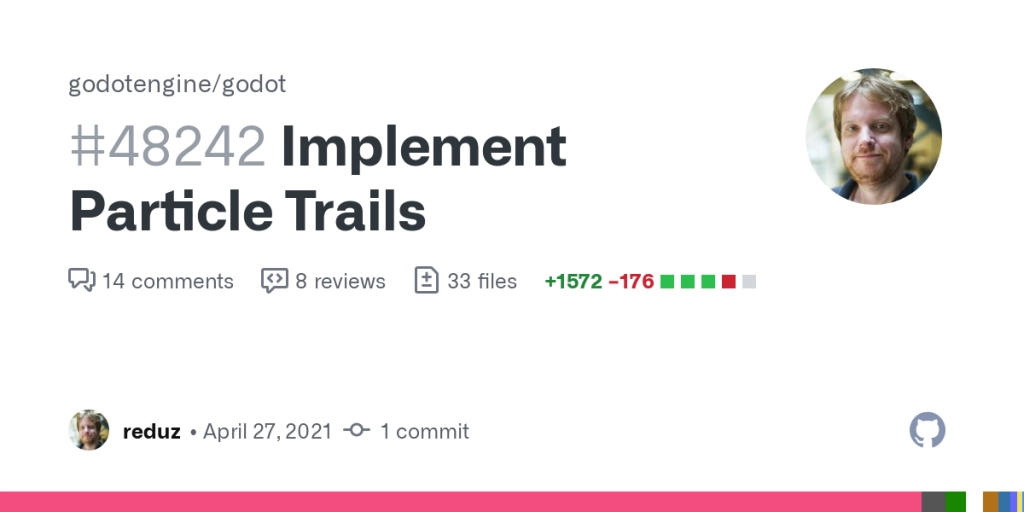
An explanation of those new GitHub social media images:
[…] our custom Open Graph image service is a little Node.js app that uses the GitHub GraphQL API to collect data, generates some HTML from a template, and pipes it to Puppeteer to “take a screenshot” of that HTML.
Jason Etcovich on The GitHub Blog in “A framework for building Open Graph images”
It’s so satisfying to produce templated images from HTML and CSS. It’s the perfect way to do social media images. If you’re doing it at scale like GitHub, there are a couple of nice tricks in here for speeding it up.

Direct Link to Article — Permalink
The post GitHub Explains the Open Graph Images appeared first on CSS-Tricks. You can support CSS-Tricks by being an MVP Supporter.
source https://github.blog/2021-06-22-framework-building-open-graph-images/



No comments:
Post a Comment