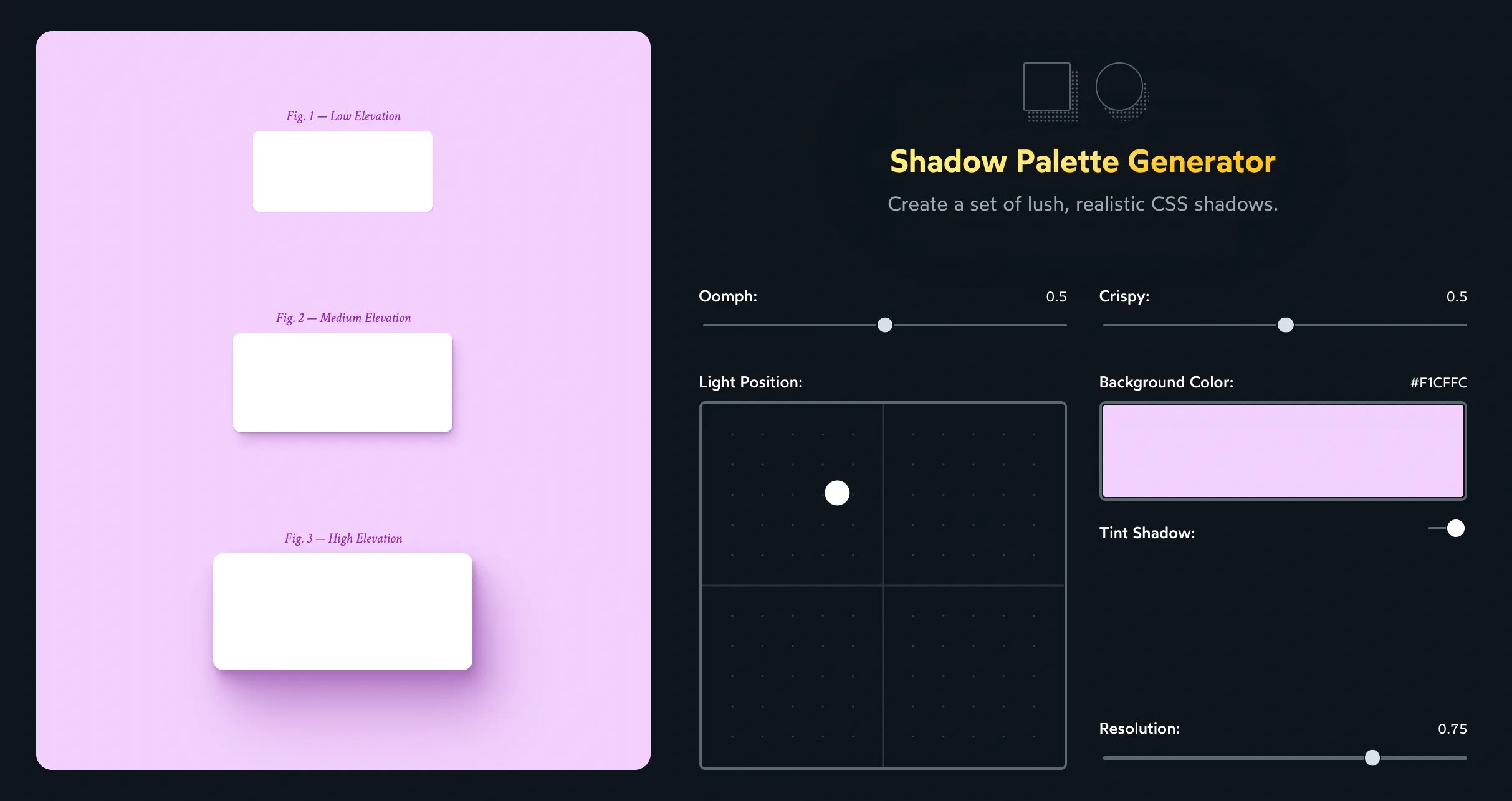
Josh’s Shadow Palette Generator is a fantastic tool. The premise is that box-shadow pretty much always looks better when there are multiple layered shadows that are a bit tinted. It reminds me of how gradients almost always look better when eased. The generator does that, but also does three levels of them so you’ve got some “height” options for your shadows—plus, it sets them up as custom properties so they are more easily reusable. Same vibe as Open Props.

Some of the generated shadows use the fourth length value (the “spread”). The text-shadow property doesn’t support spread, but if you rip those numbers off, it pretty much works for text as well:
To Shared Link — Permalink on CSS-Tricks
source https://css-tricks.com/shadow-palette-generator/



No comments:
Post a Comment